Today I’m releasing something I’m quite excited about… I call it the XAML timeline !
It’s an interactive history of 11 years of XAML development at Microsoft, from a .Net developer point of view (me!). Remember Avalon ? Longhorn ?
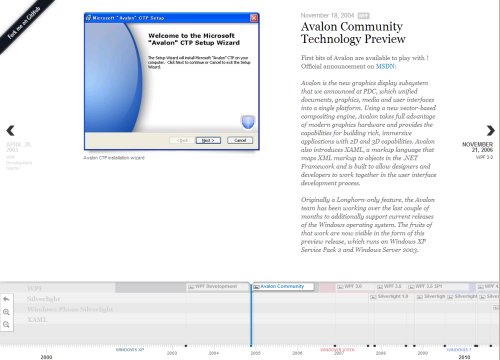
Feel free to click on the following picture to open the timeline in a new tab:
The web page has a few interesting things under the hood:
- it’s hosted on GitHub pages
- it uses TimelineJS component
- the page is open source, hosted on GitHub (https://github.com/japf/xaml-history/tree/gh-pages)and I’m accepting pull-requests to improve the timeline 🙂
Feel free to drop a comment and share your thoughts !