In the past year, I’ve posted more than 30 articles on my blog. Here is a summary of those posts (link in bold are those which got the most traffic during the year). Obviously, MVVM was a very hot topic during 2009 🙂
January
- XAML guidelines: interviews of WPF masters
- photoSuru: a WPF application with spectacular user experience
- Model-View-ViewModel, Commands and InputBindings
- Filtering with or without ICollectionView ?
- Why do I love Extension Methods in System.Linq ?
- Using extension methods to raise an event
February
March
- French article about MVVM posted !
- Thinking with MVVM: Data Templates + ContentControl
- MIX09 starts today !
- First look at Expression Blend 3 !
- The future of WPF at Mix09
April
May
- Browse your codebase like a pro with ReSharper
- Visual Studio 2010: Beta1 available with .Net4 and WPF4 included
- .Net4, WPF4 and VS2010 interesting links
July
August
- Learn how .Net manages memory in 15min
- WPF possible memory leak with EventManager.RegisterClassHandler
September
October
- A quick tour of existing MVVM frameworks
- The cost of building Visual Trees
- Announcing the “WPF internals” series
- Analyzing events usage using a R# plugin
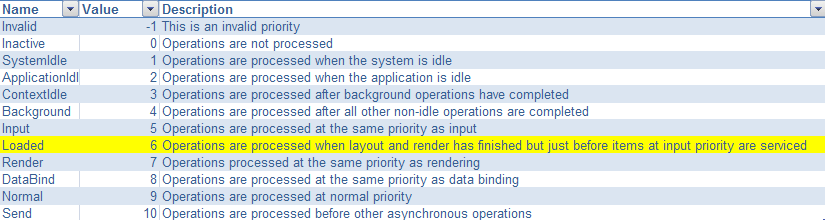
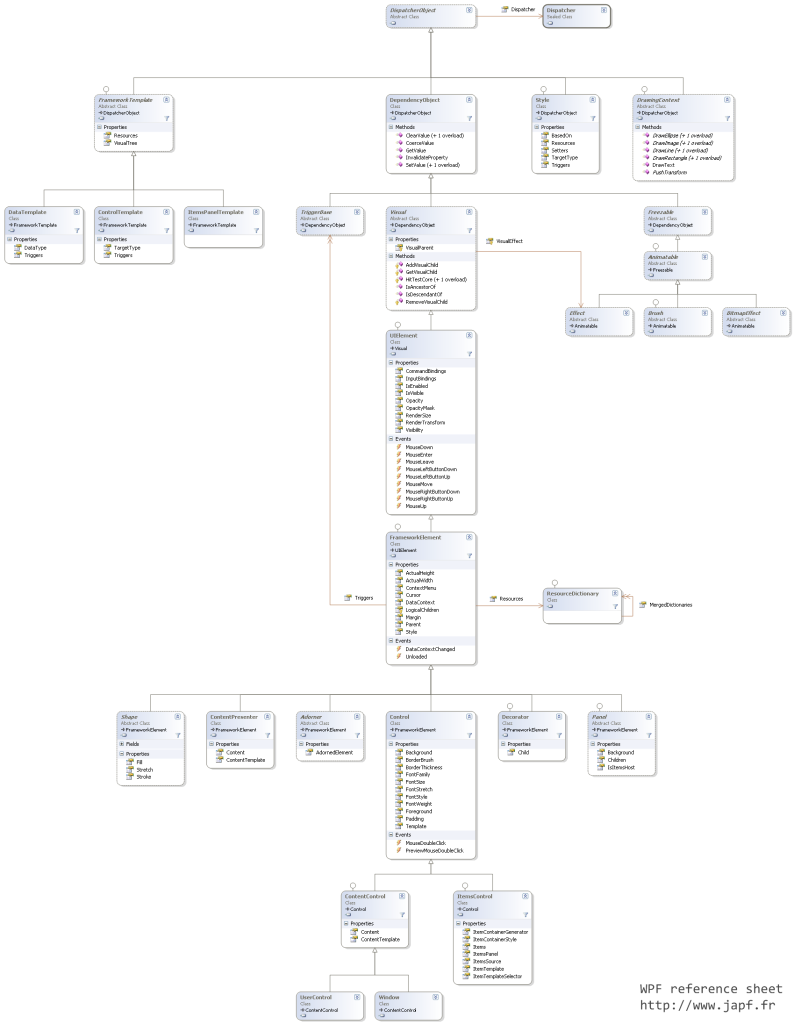
- WPF internals part 1 : what are the core WPF classes ?
- VS2010 Beta 2 coming today !
- How to measure rendering time in a WPF application ?
November