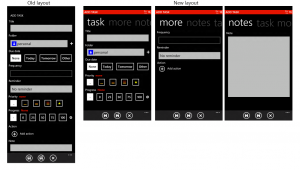
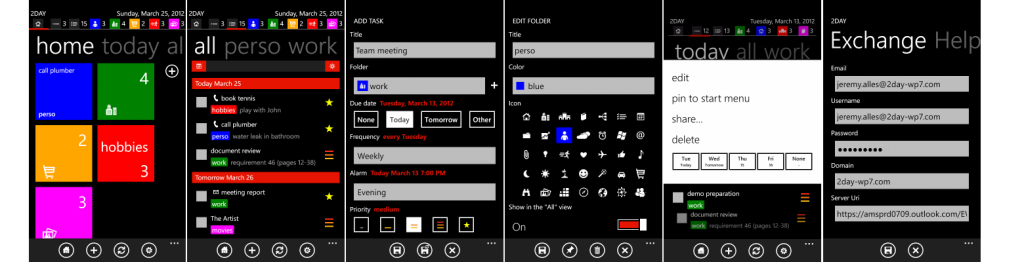
While working on the last update of the 2Day todo-list application for Windows Phone, I encountered a strange bug I wanted to share in this post. The symptoms were very awkward: an ArgumentException where thrown randomly while using the app:
As always when I got that kind of stuff, I try to find out a reproducible set of actions which lead to the crash. Unfortunately in this case it wasn’t that easy.
After a couple of try, I found out I could reproduce the problem by doing the same set of actions many times:
- launch 2Day
- navigate to the details view of a task
- go back to the home screen
- navigate to the details view of another task
at MS.Internal.XcpImports.CheckHResult(UInt32 hr)
at MS.Internal.XcpImports.Collection_AddValue[T](PresentationFrameworkCollection`1 collection, CValue value)
at MS.Internal.XcpImports.Collection_AddDependencyObject[T](PresentationFrameworkCollection`1 collection, DependencyObject value)
at System.Windows.PresentationFrameworkCollection`1.AddDependencyObject(DependencyObject value)
at System.Windows.Controls.UIElementCollection.AddInternal(UIElement value)
at System.Windows.PresentationFrameworkCollection`1.Add(UIElement value)
at System.Windows.Controls.ItemsControl.AddVisualChild(Int32 index, DependencyObject container, Boolean needPrepareContainer)
at System.Windows.Controls.ItemsControl.AddContainers()
at System.Windows.Controls.ItemsControl.RecreateVisualChildren(IntPtr unmanagedObj)
at MS.Internal.XcpImports.MeasureOverrideNative(IntPtr element, Single inWidth, Single inHeight, Single& outWidth, Single& outHeight)
at MS.Internal.XcpImports.FrameworkElement_MeasureOverride(FrameworkElement element, Size availableSize)
at System.Windows.FrameworkElement.MeasureOverride(Size availableSize)
at Microsoft.Phone.Controls.Pivot.MeasureOverride(Size availableSize)
at System.Windows.FrameworkElement.MeasureOverride(IntPtr nativeTarget, Double inWidth, Double inHeight, Double& outWidth, Double& outHeight)
Because the post on StackOverflow talked about naming controls, I thought that could be the cause of the error. It it was actually ! Removing this single piece of XAML (and changing the binding a little bit) removed the crash from the app !
This is definitively the strangest bug I’ve seen on the Windows Phone platform… Hope it helps 🙂
If you want to give a try to a fast & fluid todo-list app for Windows Phone 7, feel free to download 2Day: