It has been a long time since my last post, I’m must admit I was both busy and trying to find something cool to blog about. Because I’ll be in holidays tomorrow, I decided to take some time to build a sample application that demonstrates a feature of WPF I’m going to use soon.
In the sample application (source code available here), you will be able to play with the BezierSegment class. I created a simple control that wrap the BezierSegment into something more easy to visualize.The application allows you to drag and drop points and to animate the line.
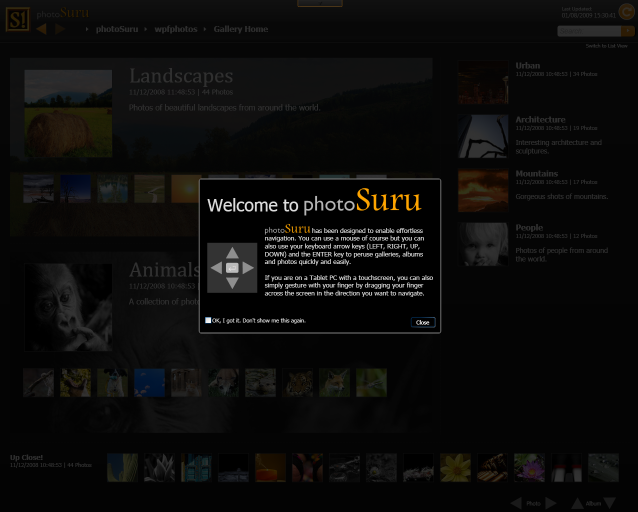
Here is the result:
I hope you’ll like it ! The reason I’m going to use this class is in a diagramming control (like Visio) to connect shapes together…
Download the source code.