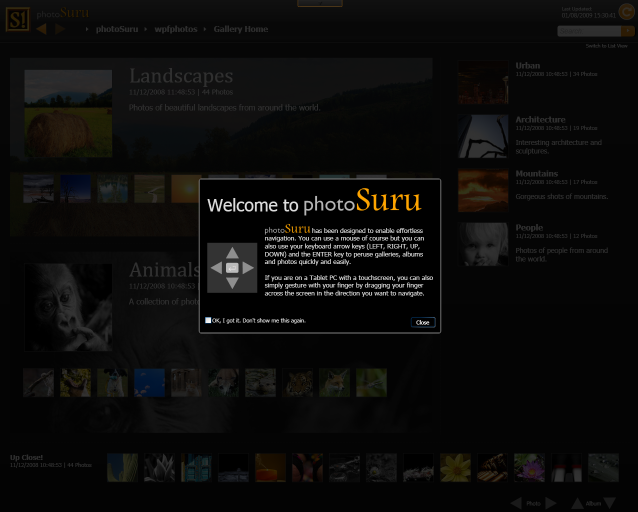
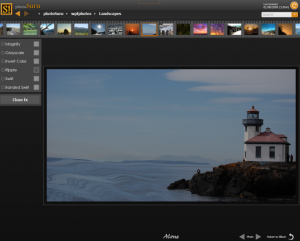
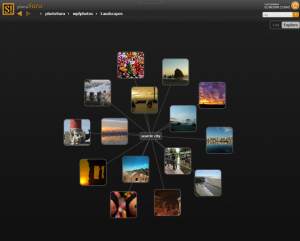
In my last blog post about MVVM, I showed how it is natural to build a common WPF dialog using DataBinding and Templates with the Model-View-ViewModel methodology. Because I’m having a lot of feedback on posts I wrote about how transitions can be done in WPF, I decided to reuse my previous demo application and add transitions when switching from one element to another. Here is the result of the demo application:
[flashvideo file=download/mvvm_transitions.flv /]
I didn’t wanted to implement all the transitions, instead I decided to use the famous FluidKit library and to wrap its transition control into a reusable and “MVVM compliant” control. I thank Pavan Podila for giving me feedback while designing this control.
Basically, based on Pavan suggestions I created an INavigationAware interface and subclass transitions I wanted to reuse from FluidKit. The INavigationAware interface allows me to specify that the transition supports going forward and going backward (regarding the previous and current selection of the user in the menu).
The control itself (that I call a NavigationPresenter) is very simple, I just use 2 ContentPresenter that I switch when the Content property changes using the TransitionPresenter control from the FluidKit library. The NavigationPresenter works with 3 dependency properties:
- GoForward (bool): to specifiy the way of the transition
- Transition: to specify the transition to use
- Content: to specify the content of the control
Here is the XAML for using the NavigationPresenter
The sample application comes with 3 animations but more can be used from the FluidKit library. It’s also possible to create your own transition (inherit from Transition base class). You can download the sample application here. Hope you’ll like it !