It has been a long time since my last blog post, but today is an important day for any Windows Phone developers: the 8.0 SDK is now available. Because I’m a lucky guy I had the chance to be part of the selected developers who got an early access to the SDK. Today is finally the day where I can publicly share all the goodness of the new version with you 🙂
You can grab the SDK here. An ISO link is also available using this link. Please note a new website is also available for design resources at: https://dev.windowsphone.com/en-us/design
In the next couple of days I will share a set of articles about this new SDK. In this first post, I will showcase the changes of the SDK itself.
Requirements
The requirements for running the 8.0 SDK are the following:
- Windows 8 x64
- Visual Studio 2012 RTM
- To use the emulator: An Hyper-V capable machine (your CPU must support SLAT or Second Level Address Translation)
- press the Windows key
- type “Turn windows features”
- choose “Turn windows features on/off” in the Parameters section
- see if you can check “Hyper-V / Hyper-V platform”
Emulator
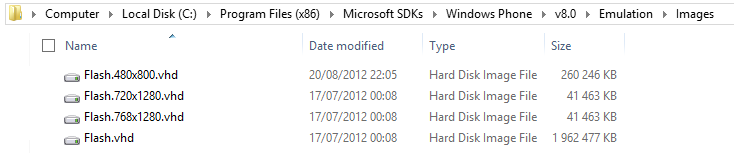
Because the emulator now runs on top of Hyper-V, and is based on a Windows 8 kernel, the image file is actually a VHD file !
And because a Windows 8 is now able to mount image-disk file without any additional software, you can just double click it to browse the content of the Windows Phone 8 file system. Of course unless you’re a some kind of hacker you want to deep dive into the core of the OS, this might not be very useful to you 😉
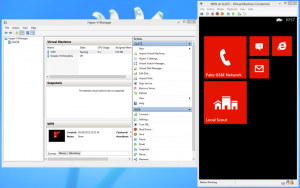
Another fun thing, because the emulator is using Hyper-V and because the images of the WP8 are in a VHD file, you can just create a new virtual computer in Hyper-V and set this VHD file as a hard drive to boot the WP8 right from Hyper-V:
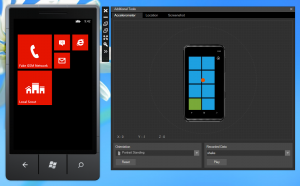
Actually, despite many changes under the hood, the emulator will look very familiar to any WP7 developer. Without any doubt the most visible change will be the new start screen:
Note that we have the same tooling added with the release of Mango (accelerometer & location simulators + snapshot tool):
However, please note that the emulator no longer supports HW accelerated graphics. That means you will probably have less good performance (ie. framerates) that you did on the previous emulator. Make sure to run your test on a real device to make sure performance are good.
Visual Studio 2012 integration
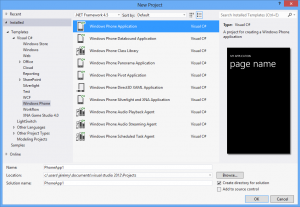
The 8.0 SDK adds new project templates:
- In the C# section
- Windows Phone Direct 3D XAML application: “A project for creating Windows Phone managed application with native interop”
- In the C++ section
- Windows Phone Direct3D App: “A project for creating a Windows Phone application that uses Direct3D”
- Windows Phone Runtime Component: “A project for creating a Windows Phone Runtime component for a Windows Phone app”
- Empty Dynamic Link Library: “A project for creating a native dynamic-link library for a Windows Phone app”
- Empty Static Link Library: “A project for creating a native static library for a Windows Phone app”
If like me you’re a C# Async fan you will need the Async Pack for Visual Studio 2012 in order to enable async support in your 7.1 projects. You can very easily add this supports using a NuGet Package (Microsoft.Bcl.Async). See this post for more details: http://blogs.msdn.com/b/bclteam/archive/2012/10/22/using-async-await-without-net-framework-4-5.aspx
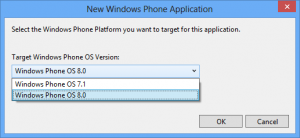
Support for new screen resolutions
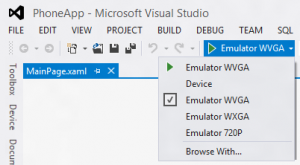
Windows Phone 8.0 devices will come with various flavors regarding screen resolutions. You might remember that the first initial announcements of Windows Phone 7.0 also stated 2 resolutions but we saw only 800×480 devices so far. This is going to change in 8.0 and the emulator now supports this:
Blend for Visual Studio
The SDK comes with a version of Blend that can be used with Windows Phone 8 projects:
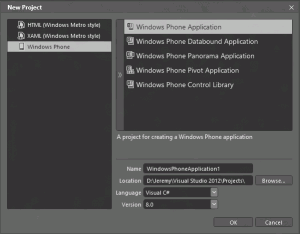
You will find templates for XAML-bases projects:
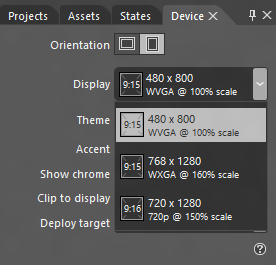
And support for new screen resolutions:
Conclusion
This is just the beginning ! They are a tons of new opportunities with this release of Windows Phone ! In the next blog post, I will highlight various new APIs available to the developers.
I’m glad to see the ability to write app using native code. Funnily enough after spending 4 years doing only C# in my professional job I moved a couple of weeks ago to a mixed C#/C++ world – and I’m liking it so far 😉
Finally, I’m looking forward improving the 2Day app I have in the marketplace and finding ideas for new apps.