Ok, let’s see another strange behavior that you might have already seen with the WPF databinding engine.
INotifyPropertyChanged
When we teach WPF to new developers, at some point we need to introduce the INotifyPropertyChanged interface. Usually, the kind of speech which is given looks like this one:
“When you’re doing a binding to a standard CLR property, you must add some kind of notification mechanisms in order to tell the binding when the value changes. In WPF, this is standardized by using the common INotifyPropertyChanged interface. This interface contains a single event which must be raised with the name of the property which has changed. Whenever this event is fired, the databinding engine is able to see the change and update the corresponding binding.”
Demo application
Nothing really exciting here, right. Now, you start to do a demo with the following code:
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = new DataObject() { Data = "test " };
}
}
public class DataObject
{
private string data;
public string Data
{
get { return this.data; }
set { this.data = value; }
}
}
Here the DataObject class I use as DataContext does not implement INotifyPropertyChanged.Then I added some XAML in the MainWindow:
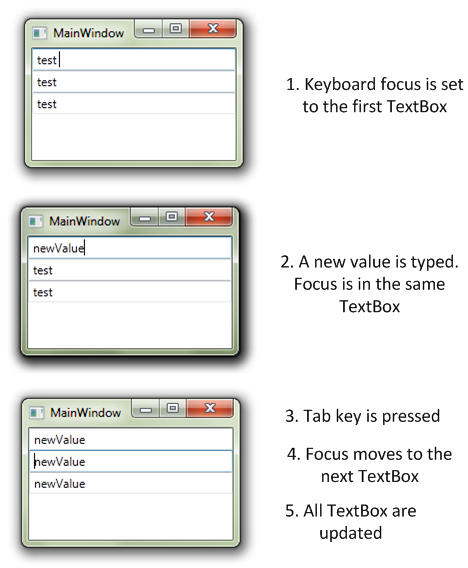
And the goal is to display 3 TextBoxes all databound to the same property. Now, we run the application, types some text in one of the TextBox and change the focus in order to update the binding. Most of us would expect to have the 2 other Textboxes with the old value: when the focus has been lost the new string value has been pushed into the Data property, but the other Textboxes have no way to detect this change.
Actually if you run this application, you’ll see all the Textboxes being updated That’s strange…
Why does it works ?
Ok, let’s get into the dirty details. Here are what happens during initialization:
- XAML is parsed
- for the 3 TextBox
- the Binding is initialized
- a BindingExpression is created. The BindingExpression is a IWeakEventListener.
- its AttachOverride method is called
- if the UpdateOnLostFocus flag is set (which is the case because the default value of UpdateSourceTrigger is LostFocus), the static LostFocusEventManager type is used and the AddListener is called
- during the initialization of the binding, the PropertyPathWorker class is added and at some point the ReplaceItem method gets called
- then the following code gets execute
if(source is INotifyPropertyChanged)
{
PropertyChangedEventManager.AddListener(…);
}
else
{
PropertyDescriptor descriptor = GetDescriptor(source, path);
ValueChangedEventManager.AddListener(…);
}
Which means:
- if the source implements INotifyPropertyChanged, use that to track the changes to the property
- otherwise, use the ValueChanged event of the cached PropertyDescriptor instance to track the changes
What happens when one of the TextBox lost focus:
- the focus changes to another control, the previously focused TextBox gets is LostFocus event raised
- the LostFocusEventManager gets the notification
- the notification is transferred to the BindingExpression (which is a IWeakEventListener) by calling the IWeakEventListener.ReceiveWeakEvent method
- several method calls… ending in the PropertyPathWorker class where the PropertyDescriptor.SetValue methods is called (where the PropertyDescriptor is the one which has been cached during initialization)
- this method raises the ValueChanged event at the PropertyDescriptor level
- which is catched by the ValueChangedEventManager
- and the associated dependency property (Text) is updated
- and voila !
So there are no miracle behind the demo application I was talking about, just the fact the binding engine is smart enough to cache the PropertyDescriptor used for setting value to CLR property and using the ValueChanged event to get notifications if the source does not implement INotifyPropertyChanged.
Happy coding !