Recently, while discussing a WPF issue on a forum, I discovered that some people didn’t know anything about the Model-View-ViewModel pattern. I’m not an expert of MVVM as I discovered it a couple of months ago. I started to use it on my first real project at work, which involve a pretty big application using advanced TreeView, Ribbon, on-demand graphic creation, a C++ kernel, datagrid, etc. The MVVM pattern helps me to keep my design as clean as possible. In this post, I’d like to give you some of the aspects of the MVVM pattern, and useful links across the web.
If you find yourself:
- having huge .xaml.cs code behind file
- using event handler (such as Click…) everywhere
- tweaking TreeViewItem (using ItemContainerGenerator for example) to manipulate a TreeView
- having tons of IValueConverter
- … then MVVM might come to the rescue :p
What MVVM can offer?
- a clean and well defined separation between the Model and the View
- the possibility to easily leverage the power of WPF: databinding, commands, validation, and more
- a code that is testable
- an organization that facilitate the workflow between designers and developers
- minimalist code-behind file (which leads to testable code)
- facilitate the deployment of an application in multiple environment (WPF / Silverlight)
How is that possible?
Here is a part of the introduction of John Gossman:
“In simple examples, the View is data bound directly to the Model. For example, a boolean in the Model can be data bound to a CheckBox, or a string field to a TextBox. In practice however, only a small subset of application UI can be data bound directly to the Model, especially if the Model is a pre-existing class or data schema over which the application developer has no control.
The Model is very likely to have a data types that cannot be mapped directly to controls. Finally we need a place to put view state such as selection or modes.
The ViewModel is responsible for these tasks. In this latter role the ViewModel contains data-transformers that convert Model types into View types, and it contains Commands the View can use to interact with the Model.”

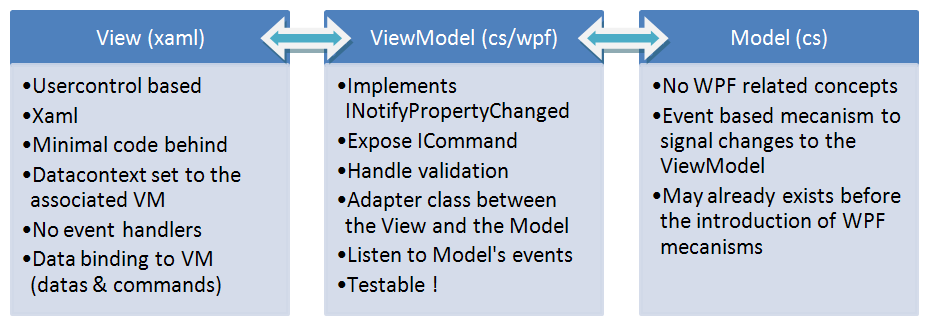
- The View has the associated ViewModel set as its DataContext so that the View can easily data bind to ViewModel properties
- The ViewModel reflects its changes to the Model by calling appropriate methods on the Model
- The ViewModel exposes ICommand that the View data bind to, in order to execute actions
- The Model signals its changes to the ViewModel by raising events
What are good resources to start working with MVVM?
- Karl Shifflett started a series about MVVM, you can find his work here.
- Karl and Josh Smith wrote a very nice application that uses MVVM pattern. Moreover the application contains also information about internalization support. Check out the CodeProject article here.
- Karl wrote an article about a very important concept: user input validation. This is the first article of his new MVVM series.
- WPF architect, John Gossman wrote a series of blog post about MVVM on his blog. An introduction to MVVM is available and a good point to start.
- Josh Smith wrote an excellent tool, Crack.Net which is built using MVVM. Crack.Net is hosted on CodePlex, and studying the source code is a very good manner to understand how stuff fits together in the MVVM world.
- Josh Smith wrote an article about applying MVVM concepts to the WPF treeview. If you must work with a complex treeview, then you MUST read this article.
- Marlon Grech wrote an article about ICollectionView. ICollectionView is a useful interface that can be used in ViewModel classes to keep track user selection
If you never heard about MVVM, or never take the time to look at it, I suggest you to take a look at some of those links. Trust me, the investisment worth it !
2 thoughts on “Why should I use Model-View-ViewModel pattern”