[Article updated november, 26th: see my latest blog post for a better experience browsing the frameworks]
Tag Archives: icommand
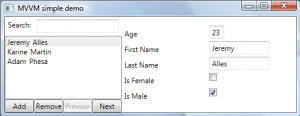
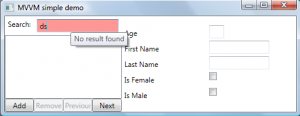
Very simple MVVM demo application
The last couple of days, I’ve been busy writing an article about MVVM in French. I don’t know yet if I’ll translate it to English, but I’m sure I can share the demo application, and this is the goal of this post !
I think the best way to understand how things fit together is to explore the source code of the application.
It’s a very small demo because I wanted to demonstrate only a subset of MVVM facilities, so you’ll find:
- an easy way to work with commands in MVVM using Josh Smith RelayCommand class
- the power of the ICollectionView interface to implement navigation and search feature
- empty code-behind file for my views
- a base class for all my ViewModel objects (again, based on the work of Josh)


You can download the source code here. Enjoy 🙂
How to attach commands to any UIElement ?
In this blog, I already wrote 2 posts about attached properties. The more I play with this new WPF concept, the more I like it. Today at work, I found one new nice use of attached properties, and because it is this time reusable, I decided to share my experience here.
If you’re familiar with WPF, then you’re probably familiar with Commands. Commands are a new concept in WPF, here is the introduction from MSDN documentation:
Commanding is an input mechanism in Windows Presentation Foundation (WPF) which provides input handling at a more semantic level than device input. Examples of commands are the Copy, Cut, and Paste operations found on many applications.
Commands help you to decouple your UI from its execution logic and also simplify the process of enabling and disabling controls regarding the state of the command. If you want more details about Commands, you can check out this nice post from Marlon Grech.
You can attach a command to a Button using its Command property (you might also use CommandParameter and CommandTarget properties in some cases). To be more precise, elements that support Command must implement the ICommandSource interface:
public interface ICommandSource
{
ICommand Command { get; }
object CommandParameter { get; }
IInputElement CommandTarget { get; }
}
If you open Reflector and lookup for this interface, you’ll discover that 3 controls implement this interface:
- MenuItem
- ButtonBase
- Hyperlink
In the project I’m working on at work, I had to find out a way to surpass 2 limitations:
- Defining commands on other controls than MenuItem, ButtonBase and Hyperlink
- Defining commands that could be triggered on other event than MouseLeftButtonUp
As you can imagine, I found a way to do that using… attached properties ! Basically I defined an attached property that I called MouseDoubleClickCommandProperty. This command enables you to attach a ICommand to ANY UIElement that will be triggered when the control is double clicked.
The MouseDoubleClickCommandProperty register a PropertyChangedCallback so that when the target changes, I can register on the UIElement.MouseDownEvent event. By looking the ClickCount property of the MouseButtonEventArgs parameter, I can check the MouseDownEvent comes from a DoubleClick event, and then trigger the associated command.
A nice example of this concept can be found in a TreeView. Imagine you want to start an action when a particular node in your TreeView is double clicked. The basic way to do that is to register the MouseDoubleClick event on the control. The new way to do the same thing is to use the MouseDoubleClickCommandProperty attached propery. Here is an example that shows how to do that in a hierarchical data template:
As you can see, by using the MouseDoubleClickCommand attached property is becomes possible to attach the command to a StackPanel ! Moreoever, because we might need to pass parameter to the ICommand, I also defined another attached properties that can hold any parameter you want, this is the MouseEventParameterProperty.
Similarly, we can imagine to trigger Commands when a RightClick occurs (we would just have to define a new attached property to do so).
I did a sample application that demonstrates the concept of this article. Because I didn’t have too much time, I used a ListBox instead of a TreeView. but the concepts are equivalent. Please feel free to comment 🙂