Back in September at //BUILD/ I got an invitation code for a new cloud service powered by Windows Azure: Team Foundation Service. A few days after I created an account but I didn’t had the chance until today to really use it. Now that I have some extra-time + an interesting project (involving Windows 8 and Kinect…) it’s the perfect moment to get started. In this post, I share a couple of images (click any of them for full resolution) to show you what TFS online looks like.
Get a TFS online account
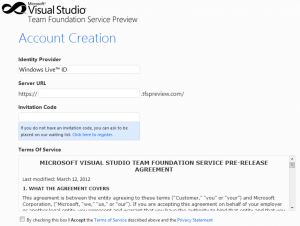
TFS online is available in as Preview as requires an invitation code to get in. If you don’t have a code, you can request on the website: https://tfspreview.com/_account/Signup
I have no idea how long it can take to get an invitation code now… Once you have your code, you can create your account and pickup your server URL: https://your-server-name.tfspreview.com.
Log to TFS online
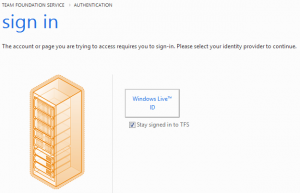
Once you have created an account, it’s time to log in. To do so, simply navigate to the URL your created previously and you will be prompted for your credentials:
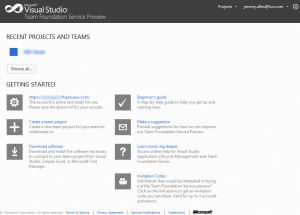
You will then land on the home page of your account:
Create a new team project
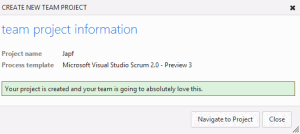
You can now create a new team project. You must pick-up a name (which cannot be changed when the project is created) as well as the process template you want to use. In the preview, you have the following templates available:
- Microsoft Visual Studio Scrum 2.0 – Preview 3
- MSF for Agile Software Development 6.0 – Preview 3
- MSF for CMMI Software Development 6.0 – Preview 3
I like the dialog when the message when the creation completes 🙂
Connect to TFS online from VS11
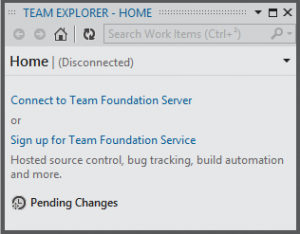
Now that the configuration stage is completed, it’s time to log in to TFS from Visual Studio 11. All I had to do is to open the Team Explorer
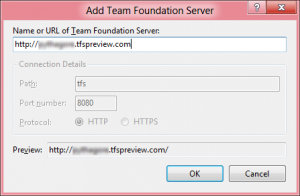
And then configure the server URL:
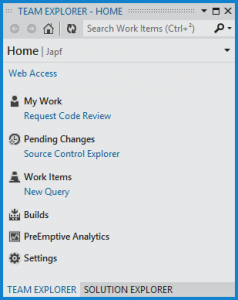
Then the Team Explorer dialog is ready:
Check-in some code
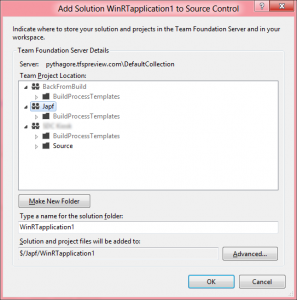
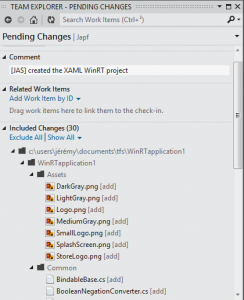
Just for the demo, I created a new WinRT XAML application and check the “Add to source control” checkbox during the creation of the project. Visual Studio asked me where to store this new project:
Then using the Team Explorer, I choose the Source Control Explorer in order to check-in the code, and I got this new dialog right in the Team Explorer panel:
Which in my opinion is very nice and better than the previous version.
Code review
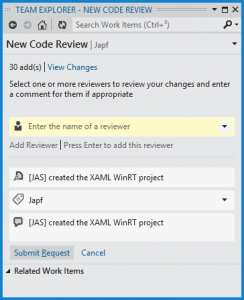
We know have the ability to request a code review right from the Team Explorer. This is another very nice feature:
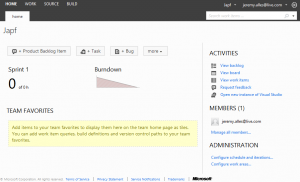
Project home page
Because I chose the agile process template, the project homepage is “agile-oriented”:
Conclusion
This post was a very quick overview of what Team Foundation Service online looks like. I didn’t dig in any specific feature but I wanted to show you how it looks like. The experience from Visual Studio 11 is very straightforward and the new Team Explorer dialog easy and powerful.
Of course the benefits of TFS in Visual Studio 11 are now restricted in Team Foundation Service Online, it was just easy for me to do so.