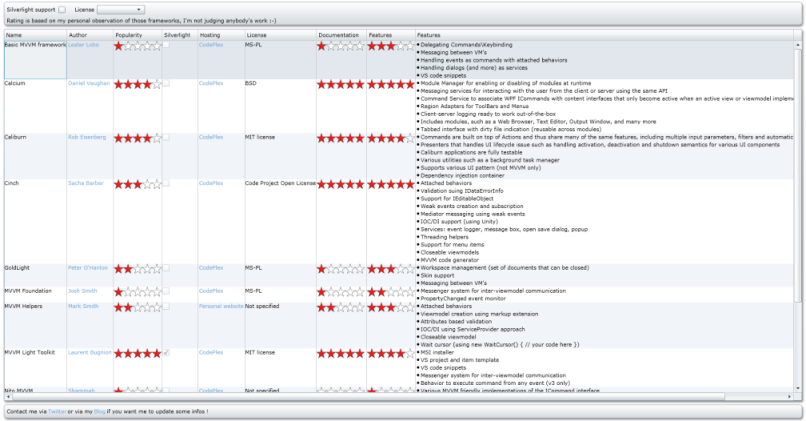
Note: I wrote this article to clarify relationships between ViewModel and View classes. If you want a complete solution you should take a look at existing MVVM framework like Cinch (by Sacha Barber).
Yesterday, there was an insteresting question about MVVM on StackOverflow: “How to close a View from a ViewModel ?”
Like always with WPF, there are many approaches to solve this problem.
Solution 1: give a reference to the View in the ViewModel
You need to control the View from the ViewModel ? Just gives a reference to the View in the ViewModel constructor.
public Window1()
{
this.DataContext = new Window1ViewModel(this);
}
Unfortunatelly, this approach has several drawbacks:
- it breaks the foundamental principle of the MVVM methodology: the ViewModel should be an abstraction of the View
- it complicates the work needed to unit test your ViewModel
- it introduces high coupling between the ViewModel and the View
Solution 2: the ViewModel raises an event when it wants to close its associated View
If having a reference to the View in the ViewModel is not the right thing, why not using an event. We can add a RequestClose event in the ViewModel class and raise this event when the ViewModel wants to close its associated View.
The View, when it creates the ViewModel subscribe to the RequestClose event. In the event handler, the View is closed.
// class is omitted, only constructor is shown
public Window1()
{
var viewmodel = new Window1ViewModel();
viewmodel.RequestClose += (s, e) => this.Close();
this.DataContext = viewmodel;
}
Solution 2, first refinement
Of course I prefer the event based solution, but we can improve it. The first refinement we can do is to make sure the event will be coherent over all our classes. To achieve this I setup an interface:
public interface IRequestCloseViewModel
{
event EventHandler RequestClose
}
This interface is implemented by my ViewModel classes which wants to support the ability to close their associated Views.
Solution 3, second refinement
Another possible refinement is to automate the subscription of the RequestClose event in the View. To do that, I created an abstract ApplicationWindowBase class that inherits from Window. When the DataContext changes, I check if the IRequestCloseViewModel is supported by the DataContext:
public class ApplicationWindowBase : Window
{
public ApplicationWindowBase()
{
this.DataContextChanged += new DependencyPropertyChangedEventHandler(this.OnDataContextChanged);
}
private void OnDataContextChanged(object sender, DependencyPropertyChangedEventArgs e)
{
if (e.NewValue is IRequestCloseViewModel)
{
// if the new datacontext supports the IRequestCloseViewModel we can use
// the event to be notified when the associated viewmodel wants to close
// the window
((IRequestCloseViewModel)e.NewValue).RequestClose += (s, e) => this.Close();
}
}
}
Like I said in the intro, this a very basic implementation of this concept. Many other approach exists. A good source of information is in the source code of existing MVVM frameworks.