I don’t know why I’ve found this feature only today, but I wanted to share another great feature of ReSharper. Let say you need to implement a C# structure. You may start with the following code:
public struct ServerItem
{
public string Id { get; private set; }
public DateTime? Added { get; private set; }
public int ChildCount { get; private set; }
}
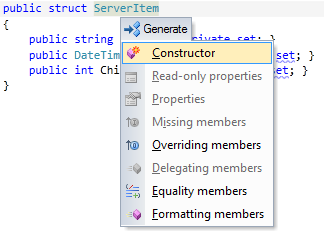
Then you start thinking, “I need to setup a constructor…” You can do it manually, but you can also ask ReSharper do to the job for you. All you have to do is press ALT+Enter (this might depend on your configuration obviously…)
ReSharper will generate the constructor for you:
public struct ServerItem
{
public ServerItem(string id, DateTime? added, int childCount)
: this()
{
this.Id = id;
this.Added = added;
this.ChildCount = childCount;
}
public string Id { get; private set; }
public DateTime? Added { get; private set; }
public int ChildCount { get; private set; }
}
Fine. Then you remember that you also need to setup equality members properly… You have to override Equals, GetHashCode… This is not complicated but it can become cumbersome and it often feels like a waste of time. Here is the ReSharper way of doing this:
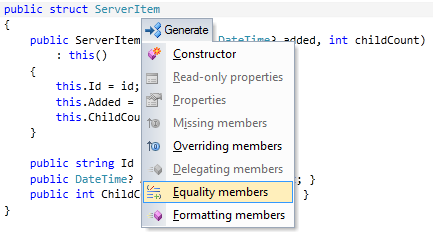
1. Press ALT+Enter
2. Choose “Equality members” and setup the code generation:
And BOOOM ! You’re done:
public struct ServerItem
{
public ServerItem(string id, DateTime? added, int childCount)
: this()
{
this.Id = id;
this.Added = added;
this.ChildCount = childCount;
}
public string Id { get; private set; }
public DateTime? Added { get; private set; }
public int ChildCount { get; private set; }
public bool Equals(ServerItem other)
{
return Equals(other.Id, this.Id) && other.Added.Equals(this.Added) && other.ChildCount == this.ChildCount;
}
public override bool Equals(object obj)
{
if (ReferenceEquals(null, obj))
{
return false;
}
if (obj.GetType() != typeof(ServerItem))
{
return false;
}
return Equals((ServerItem)obj);
}
public override int GetHashCode()
{
unchecked
{
int result = (this.Id != null ? this.Id.GetHashCode() : 0);
result = (result * 397) ^ (this.Added.HasValue ? this.Added.Value.GetHashCode() : 0);
result = (result * 397) ^ this.ChildCount;
return result;
}
}
public static bool operator ==(ServerItem left, ServerItem right)
{
return left.Equals(right);
}
public static bool operator !=(ServerItem left, ServerItem right)
{
return !left.Equals(right);
}
}
The code-generation features of ReSharper has been there for a long time… But because I just found out the power of them, I wanted to briefly showcased them in this post 🙂